いま、優れたUI/UXが必要だという声が高まっています。それはなぜでしょうか?
戦後のモノが足りない時代から、今や「良いものを作れば必ず売れる」という時代は終わりを告げました。人々の趣味嗜好は多様化し、購買活動そのものより、良い体験を求めるようになりました。
つまりUX、ユーザーエクスペリエンス(User eXperience)の向上が必要となったのです。
UXにはその製品に触れるポイント(現在その多くはスマホを中心としたweb)、つまりUIも含まれます。デザイナーがせっかく優れた製品を作り出し、素晴らしいUXを設計したとしても、顧客との接点となるUIが悪ければ全体としてUXの質は低下してしまうのです。
今回はそんなUI/UXについて改めて解説するのと同時に、改善のポイントや優れた事例をご紹介いたします。ぜひ自社アプリやサイト改善などのご参考にしていただければ幸いです。
<目次>
UI/UXの改善がなぜ大切なのか
・最初のタッチポイントがWebになった
・SEOにも影響する可能性がある
webサイトにおけるUI/UX改善ポイント
・UI改善のポイント
・UX改善のポイント
優れたUI/UXデザインのサイト・サービス事例
・Amazon
・カメラのキタムラ
・FABRIC TOKYO
・よなよなの里
UI(ユーザーインターフェース)とは
UIとは、簡単に言えばユーザーにとって見やすく、使いやすさを指す言葉です。UIはユーザーインターフェース(User Interface)のことで、ユーザーにとっていかに使いやすいサイトかどうかが重要になってきます。UIはユーザーにとって利用しやすいサイトになるために重要視される項目であり、見た目や操作性が良くないサイトは、ユーザーにとって使いにくいサイトだと思われてしまいます。
ユーザーの離脱率を下げるためにも、UIにこだわることが重要です。UIにこだわるのであれば、挿入する画像がユーザーにとって見やすく、その商品やサービスのイメージを連想させるものであるかどうか、操作方法やメニューやボタンなどの見やすさや使いやすさ、文字のフォントサイズ、サイト全体のページ表示速度など、細部にまでこだわる必要性があります。
この後のパートでご説明いたしますが、UIが優れているサイトほどユーザーのUXは高まり、商品の購入やサービスの申込みに至る可能性は高まります。
UX(ユーザーエクスペリエンス)とは
UXとはユーザーエクスペリエンス((User Experience))のことで、ユーザーがサイトの利用を通じて得る体験のことを指します。
このUXはユーザーにとって「情報が分かりやすいサイトだった」「ボタンやサイズが適切で使いやすかった」「商品がイメージしやすい画像だったから」「申込みまでの導線に迷いがなかった」といったユーザー体験の満足度が高いほどそのサイトは使いやすい=UX評価が高いということになります。
本記事では基本的にWebサイトにおけるUI/UXについてを中心に解説しますが、UXについては、例えば商品の購入後もその評価の対象となります。
・購入商品の配送は迅速か?
・梱包形態は適切か?
・使い方は分かりやすいか?
・困った時のサポートは適切か?
その商品・サービスを通じて一貫して体験することをUXと呼びます。
近年ではサービスを展開している企業が自社サービスのUXをリサーチする専門部署を立ち上げるなど、UXの重要性は高まっています。機能や価格での差別化が難しい中、お客様に自社サービスを選んでいただくためには、優れたUXが必要となるのです。
UIとUXの関係性について
UIとUXの関係は非常に密接です。意味は違うものの、UIはUXの中に含まれているからこそ密接な関係性があると考える必要があります。まず、UXはユーザーにとっていかに質が良い体験ができるかどうかが重要ですが、質が良い経体験をするためには質が高いUIが必要です。
質が高いUIが整っているサイトほどユーザーにとってのUX評価が高まるため、UIを重視するだけでもUX評価は高まると言えるでしょう。ボタンの配置やサイズが適切でサイト全体が使いやすく、商品をイメージしやすい画像が使われているといったUIの質が高いサイトは、ユーザーにとって満足度が高く、次回も利用したくなる可能性が高まります。
品質の低いUIが少しでもあると、UX評価も下がってしまうので、そこは注意が必要です。
せっかくサイト全体の導線が優れていても、ボタンが押しづらかったり、商品がイメージしにくい画像だったりと、使いにくいと感じさせる要素があるサイトはUIの性能が低く、UXも高い評価が得られにくくなります。
より良いUXのためにはより良いUIが必要になることを知っておきましょう。
さらに詳しくUIとUXの違いについて解説した記事もございますので、ぜひご覧ください。
関連記事UIとUXの違いをわかりやすく解説 | いまUI/UXが重要視される理由とは?
UI/UXの改善がなぜ大切なのか
なぜいま、これだけUI/UXを高めることが求められているのでしょうか?
最初のタッチポイントがWebになった
それは、多くのユーザーが最初にその商品に触れるポイントはWebだからです。Web上でその製品について自分が欲しいと思える商品なのか調べるにあたって、ユーザーは様々なサイトのUIやUXに触れることになります。
サイト内で商品に付いて調べるうちに、そのサイトの使いやすさも同時に感じるでしょう。より良い購買行動に繋がるためには、デザインそのものが使いやすくなければ意味がありません。
ユーザーにとって企業規模の大きさや小ささは多少なりとも気にするかもしれませんが、それ以上にサイトが使いやすいかどうかはもっと重要です。使いやすいと感じるのであれば既に高い評判や口コミが自然と増えてきますし、それだけ多くのユーザーがUIやUXに満足していると言えるでしょう。
サイト内で自然に探している商品を想像できるサイトであれば、商品自体の品質も高いのではないかと自然に想像できるようになります。つまり、UIやUXの品質は商品の品質という認識になるため、UIやUXにこだわることは非常に大切なことです。
SEOにも影響する可能性がある
近年のSEO対策では、タグの使い方などのテクニカルな内容よりも「検索者が求めている検索ニーズを満たしているか?より有益な情報が提供されているか」というポイントをGoogleは評価する傾向があります。
UI/UXの設計が悪いサイトで起こる現象として「滞在時間が短い」「離脱率が高い」という状況が生まれ、このデータはGoogleにも共有されてサイト評価の一つになりうるのです。逆に言えばUI/UXが優れているサイトではその見やすさから滞在時間は伸び、サイト内回遊率も高まるので離脱率も減少します。
さらに有益な情報を提供することでUXは高まり、Googleからの評価も高まる可能性が大きくなるのです。
webサイトにおけるUI/UX改善ポイント
WebサイトにおいてUIとUXを改善するには様々なポイントを押さえる必要性があります。サイトを構築する際に自分本位になるのではなく、第三者的な目線でサイト全体のデザインの良し悪しやボタンの配置、適切なサイズ、商品がイメージしやすい画像かどうかなどを確認することが大切です。
それでは、WebサイトにおけるUIとUX改善のポイントについてそれぞれご説明しましょう。
UI改善のポイント
UIを改善するポイントは、何よりも機能性を意識して改善することが重要です。UIとUXを高めるにはユーザーにとって全体を通して使いやすいを感じさせることが絶対なので、クリックしやすい位置にボタンが配置されているか、商品の良し悪しを調べている時に画像が邪魔にならないか、行間やフォントの設定によって文字が読み取りづらくなっていないかどうかなど、細かなところまで改善する必要性があります。
最近では当たり前になりましたが、色弱の方々への配慮も大切です。
「カラーユニバーサルデザイン」という考え方にもある通り、すべての人に分かりやすい設計にすることが大切でしょう。
様々な機能面を見直すことで改善点が見つかることもあるので、様々なポイントを隅々までチェックしましょう。
UX改善のポイント
UXの改善ポイントは、ターゲット、つまりペルソナを意識することと、UXハニカムを意識することです。
サイトを訪れたユーザーが全員同じ感情を抱くわけではありません。どんなにUIを徹底していても、ユーザーの好みによっては使いにくいと感じられてしまうことがあります。したがって、UXを改善する際に商品をアピールしたいターゲット層(ペルソナ)を明確にし、そのターゲットが心地いいと感じるUIにするべきです。
関連資料【コロナ禍で変化する顧客の消費行動をしっかり捉える】ペルソナの作り方
販売する商品をアピールしたい年代や趣味、ライフスタイルなどを加味したターゲット層を絞り込み、決まったターゲット層が使いやすいと思えるWebサイトを構築することでより質が高いUXが提供できるでしょう。
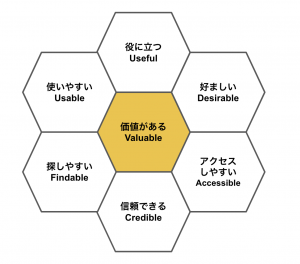
そしてUXハニカムとは、UXを構成する以下の7つのハニカムのことです。
「Valuable:価値がある」を中心とした以下の7つを意識することでUXをより良く改善することができるでしょう。

● Useful:役に立つ
● Usable:使いやすい
● Findable:探しやすい・見つけやすい
● Credible:信頼できる
● Accessible:アクセスしやすい
● Desirable:好ましい
● Valuable:価値がある
優れたUI/UXデザインのサイト・サービス事例
Amazon

カメラのキタムラ

FABRIC TOKYO

よなよなの里

まとめ 〜ペルソナに合わせたUI/UXの改善が重要〜
様々なWebサイトをチェックすると感じるかもしれませんが、UIやUXの質が低いサイトほど評価が低い傾向にあります。逆に数多くのユーザーが利用しているサイトほどUIやUXにこだわっており、質が高いので次回も利用したいと思わせてくれる作りになっていることが分かるのではないでしょうか。
ユーザーの離脱率を下げるためには、明確にしたターゲット層に合わせたWebサイトを制作し、機能性を向上させて使いやすくすることが何よりも重要だということを忘れないようにしましょう。