株式会社キャラット様は、4ブランド48拠点のフォトスタジオを運営する企業です。2021年8月30日より、運営する全フォトスタジオにおいて、スタジオ撮影した写真と印刷形式を自宅で選択できるオンライン注文システムをスタートしました。
テックファームは本システムにおける、Webデザイン構成・機能の設計、商材情報のルール化など、多方面からDX支援を行いました。
負担のかかる写真選び、コロナ禍対応にも課題感
また、オンラインではマイページを通してデータの受け渡しのみ行っており、台紙や印刷を行う場合は別途店舗訪問が必要で、お客様の負担と売上機会の損失になっていました。
スタッフ側も、プランや台紙・アルバムの説明や、お客様が写真を選ばれる際には同席しアドバイスを行うなど、1日に接客できるお客様に限りがあるという課題がありました。
加えて、コロナ禍による来店機会の減少や、お客様のデータ購入比率が増加している中で、感染防止策としても早急に対応したい、というのがキャラット様のご希望でした。
テックファームのDX支援
「ラピッドプロトタイピング」採用でプロジェクト進行を高速化
そのため今回は、ラピッドプロトタイピングを取り入れることにしました。ラピッドプロトタイピングは、システムの将来の状態(Webサイトまたはアプリケーション)をすばやくモックアップし、ユーザー、利害関係者、開発者、およびデザイナーの幅広いチームで検証するプロセスです。
通常、Webサービスのプロトタイプというと、実際に動くものを思い浮かべます。しかし、 今回ラピッドプロトタイピングでは、最終製品のUX(ユーザーエクスペリエンス)を視覚化し、本開発時のWebサービス実装を支援することを目的としています。
プロセスの早い段階で頻繁にフィードバックが生成され、最終的な設計が改善し、開発中の変更の必要性が減少します。具体的には、プロトタイプ、レビュー、改善の複数ステップを数度繰り返しプロジェクトを進めます。

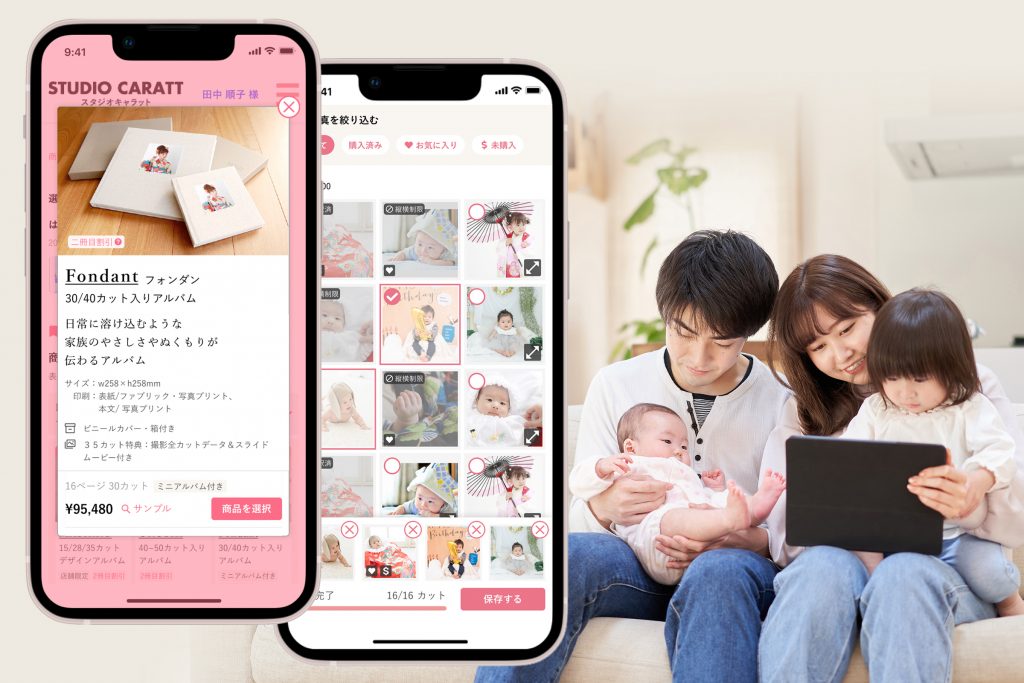
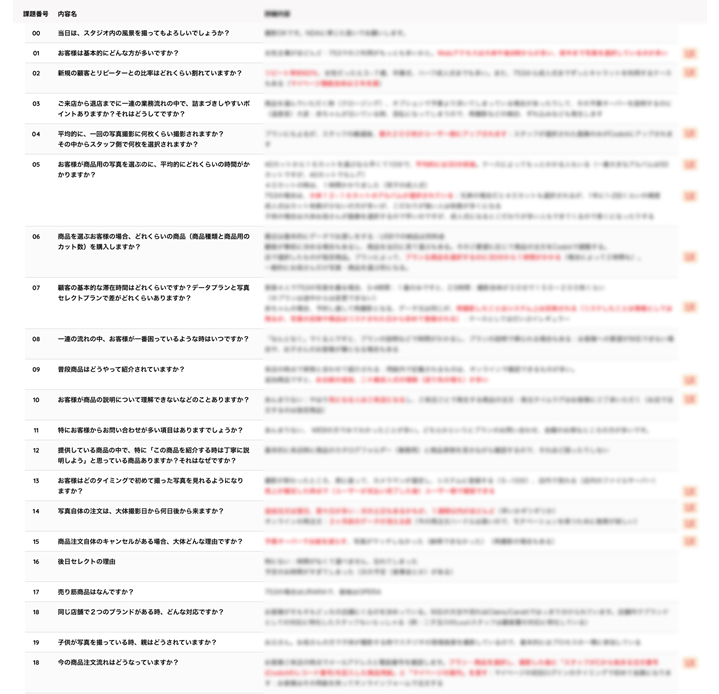
本プロジェクトでは、上記のスケッチを元に関係者で要件の整理を迅速に行い、課題を洗い出し、修正を加えています。
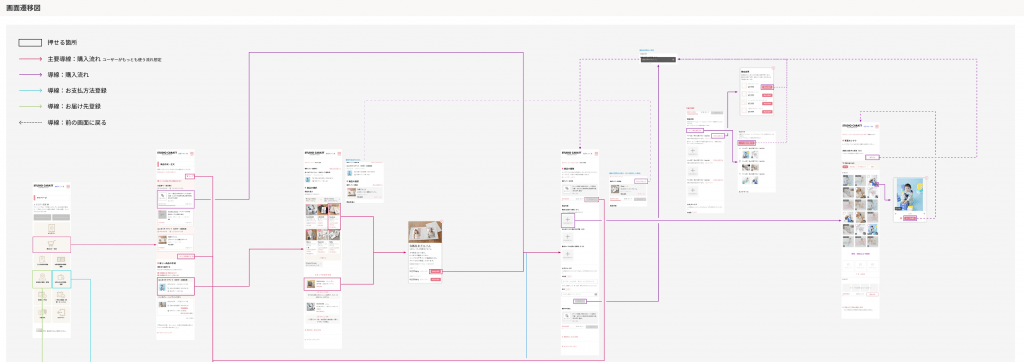
細やかなやり取りを行いながら、ユースケースや導線、画面に必要な機能の合意を進め、最終的に納品物となるデザインカンプ(開発が実装するデザイン)、デザインガイドライン(各ブランドにおけるデザインルールを定めたもの)を作成しました。

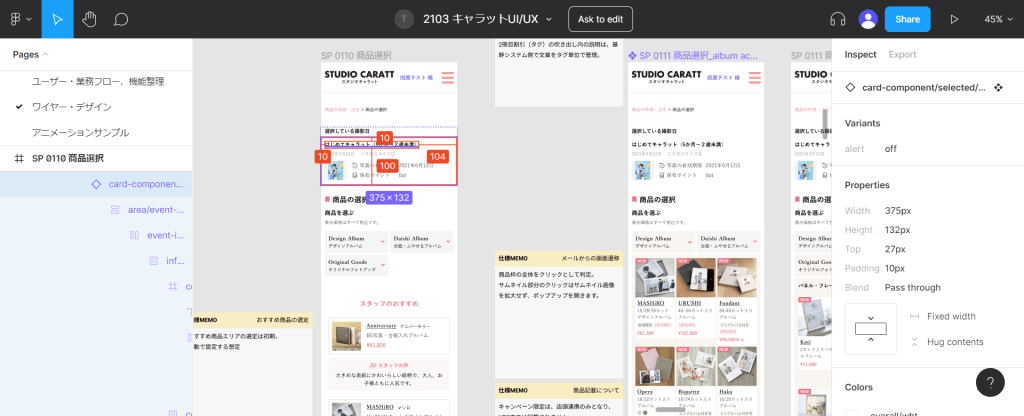
Figma採用で円滑なコミュニケーション
そのため、Figmaを採用し、基本的にオンラインベースでプロジェクトを進めました。Figmaとは、ブラウザ上で簡単にデザインができるツールです。インターフェースのデザインを、場所を選ばずにブラウザさえ起動できれば使えるため、利便性が高くチーム体制での作業にも向いています。

また、1つのファイルを複数のメンバーで編集、コメントすることができるので、デザイナーのほか、ディレクターなどの制作に関わる様々な役割の人とデータを共有し、相談しながら制作物を仕上げられます。
定期的に開催していたオンライン会議に加え、Figma上のデザインを参照しながら、Chatworkで確認作業を行うことで意思決定の質とスピードをあげることに成功しました。
既存デザインに溶け込む”あしらい”
テックファームは、既存ブランドのデザインガイドにあわせたWebデザインを作成し、ブランドの世界観を壊すことなく機能追加分のWebページをプラスしています。
ただデザインをつくるだけではなく、CSS(Webサイトの見た目を指定する言語)の変更方法についても納品物に組み込み、開発担当企業が手間なく改修できるようにしました。

よりよいサービスを目指して
店舗の現場を観察、ユーザー理解や体験設計に生かす


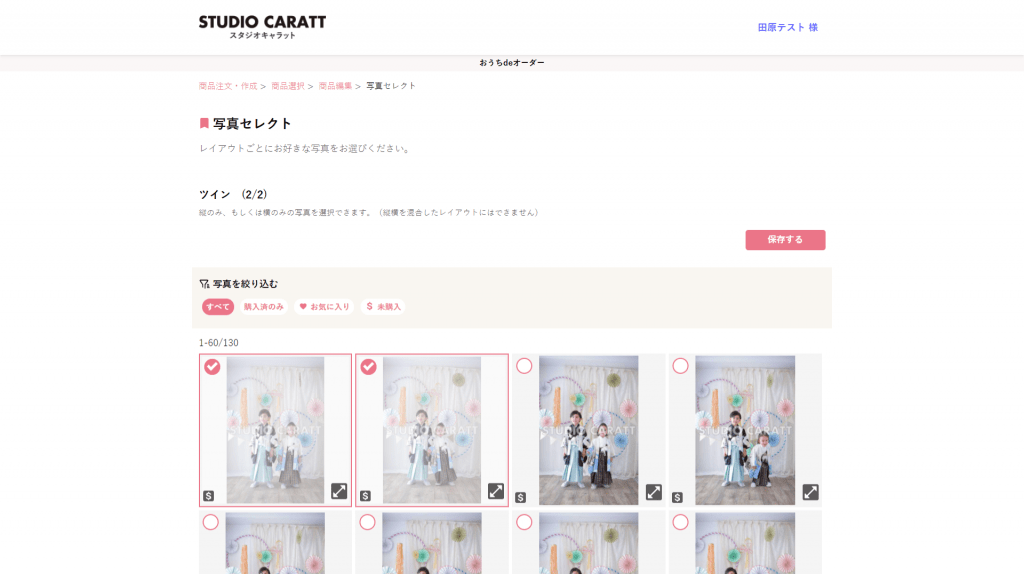
UX向上のための情報整理
また、台紙やアルバムの説明に使われている用語(枠・レイアウトなど)についても、統一されておらず表記ゆれがあり、お客様が選択される際に迷われる傾向にありました。
テックファームは、台紙・アルバムのカテゴリ分けを実施し、裏側の商品データベースでの整理の仕方からテーブルの有無についても再設計しました。用語の説明もキャラット様のブランドや業務上の既存用語を考慮しながら一から整理して作成し、お客様がすぐに理解できるようにしています。
これにより、フォトオーダーを利用されるお客様が、ストレスなく商品を選べるようになりました。
ストレスのないスムーズなやりとり
お客様のコメント
サービスリリース後のお客様からのを使用状況を見ても、今回開発した「おうちdeオーダー」は使いやすいサービスになっていると思います。宛先変更やAmazon PayなどのUIは、自社内だけでは自然に認知出来るように作ることは難しかったと思います。テックファームはエンドユーザーの目線からクライアントに寄り添った提案ができていると感じました。