中身はWebサイトでありながら、アプリのような見た目でプッシュ通知も使える「PWA」をご存知でしょうか。
昨今導入事例も増えてきており、今後目が離せないトレンドの一つとして捉えられています。
本記事ではこのPWAについて、その特徴や導入することによるメリット・デメリット、導入事例などをご紹介していきます。
PWAとは何なのか
PWAとは「Progressive Web Apps」の略で、Webサイトをネイティブアプリ(Apple StoreやGoogle Playなどでダウンロードできるアプリ)のようにスマートフォンにインストールできるアプリ、またはその技術のことを言います。2015年にGoogleが提唱してから、Webサイトのコンテンツはそのままながらネイティブアプリの利点も兼ねていることから、Webの新しい形として近年注目されています。
PWAの特徴
まずは、PWAの主な特徴について見ていきましょう。
特徴① スマホのホーム画面へのアイコン設置
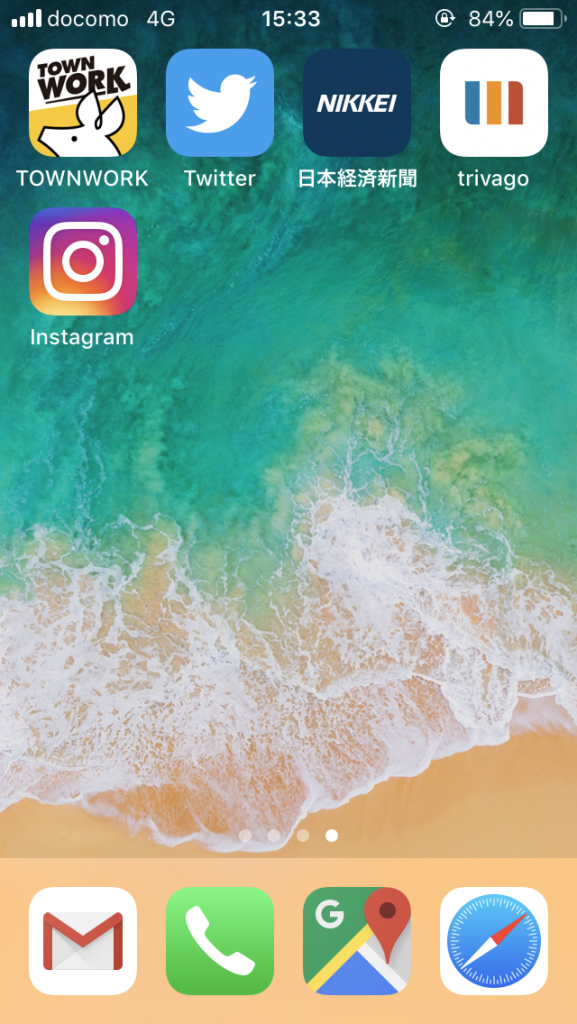
以下画像のようにホーム画面にアイコンを設置でき、アイコンをタップすると、Webサイトでありながら起動するのはブラウザではなく、iOS/Androidアプリのような単独の画面の中のWebサイトになります。

上記TOWNWORK、Twitter、日本経済新聞、trivago、Instagramのアイコンは全てPWA
特徴② プッシュ通知が使用可能
PWAをインストールしたモバイル機器に対して、Webサイト側からユーザーに通知したい情報をプッシュできるようになります。ただし、残念ながらiOSではまだ対応していません。
特徴③ オフライン状態でサイト閲覧
PWAにはキャッシュ機能が存在します。インターネットに接続していない状態でも、Webサイトのデータがキャッシュに残っていれば、パケット通信なしでWebサイトを閲覧できます。
特徴④ ロード時にスプラッシュスクリーンを表示
Webサイトが重いと、ページのロードにも必然的に時間を要してしまいます。しかし、PWAではスプラッシュスクリーンを表示する機能がありますので、ロードを待っている間に各Webサイト用に趣向を凝らしたスプラッシュスクリーンを表示させられます。
特徴⑤ Webページをフルスクリーン表示
スマホのWebブラウザでサイトを開くと、画面上部にアドレスバー、下部にはメニューバーが表示されてしまうため、画面がどうしても狭くなってしまいがちです。しかしPWAでは、最初からフルスクリーンでWebブラウザを使用できます。
PWAのメリット・デメリット
PWAは開発者の活動や、ユーザーエンゲージメント・ユーザーエクスペリエンスといったマーケティングの観点でメリットがあり、同時にデメリットもあります。ここではそれぞれを見ていきましょう。

開発観点のメリット
OSの影響をあまり受けずに作成できる
モバイル機器向けのアプリを開発する際には、OSの仕様を考慮しなくてはいけない場合が多く、場合によってはOSごとの作り込みが必要になることも。しかしPWAはWebサイトへのアクセスがメインの機能であるため、OSの影響を最小限に抑えて開発できます。
アプリリリースに向けた審査は不要
スマホなどのモバイル機器向けにネイティブアプリをリリースする際には、ストア審査が必要になります。しかしPWAはそもそもストアからダウンロードさせるものではないので、審査不要でスムーズにリリースできます。
マーケティング観点のメリット
最新情報をユーザーに通知できる
従来のブラウザで見るWebサイトでは、ユーザーのモバイル機器へプッシュ通知を送付することは不可能でした。その点、PWAならWebサイト側からユーザーへプッシュ通知できるため、効率よくユーザーへ最新情報を通知できます。
読み込み速度が速く、離脱を防げる
Webサイトの閲覧には通信が必要ですが、中にはサイトのデータ量や端末側の通信制限などによって、ページのロードに時間がかかることがあります。PWAならキャッシュを利用するため、ページの読み込み速度がとても速くなります。結果としてユーザーを待たせることが減るので、離脱の減少が期待できます。
インストールのハードルが低い
PWAは、ストアで検索してダウンロードするのではなく、ブラウザメニューの「ホーム画面に追加」で瞬時にホーム画面にアイコンが追加できるので、手間も時間もほとんどかかりません。また、Webサイトへのアクセス機能を提供することがメインであるため、アプリケーション自体のサイズは小さいものになっています。そのため、スマホの残容量を気にせずに手軽に複数のPWAをインストールできます。
デメリット
アプリストアへの登録は別途作業が必要
一般的なスマホアプリは、App StoreやGoogle Playのアプリストアに登録します。そのため、ストア内やアプリ紹介サイトで取り上げられたり、ストア内で偶然ユーザーに見つけてもらったりと、ストアへの登録をユーザーへのアプローチ手段として捉えることができます。しかしストアに登録されていないPWAは、独自にインストールを促進する必要があります。ただし、最近PWAもストアで公開することが可能になったので、ストアのユーザーにアプローチしたい場合は別途作業を要することを覚えておくとよいでしょう。
iOSでは一部機能が制限される
PWAの特徴である高速読み込みやオフライン閲覧に必要なService WorkerというJavaScript環境が、iOSではバージョン11.3以降でサポート開始されました。しかし、プッシュ通知やPWAインストール用バナーの設置など、一部機能が制限されています。それに対し、Androidでは制限はなく、スムーズにPWAを利用できます。
関連記事 アプリのダウンロード促進!短期間プロモーション施策6選
PWAを開発する方法
前述の通り、PWAはService Workerと呼ばれる、Webサイトの裏側で動くJavaScriptのライブラリを使用して実装されます。また、PWAの実装にあたってはSSL機能のあるWebサーバーの立ち上げが必須です。
Webサイトへのアクセスがメインのサービスなので、一般的なネイティブアプリと比較すると開発難易度は低いといえるでしょう。
ホーム画面のアイコンをタップしてWebサイトへアクセスするだけであれば、JSON形式のマニフェストファイルを準備するだけで簡単に実装できます。プッシュ通知やオフラインキャッシュ機能を利用したい場合は、Service Workerを使用することになります。
PWAの企業導入事例
最後にPWAに対応している事例を4つご紹介します。
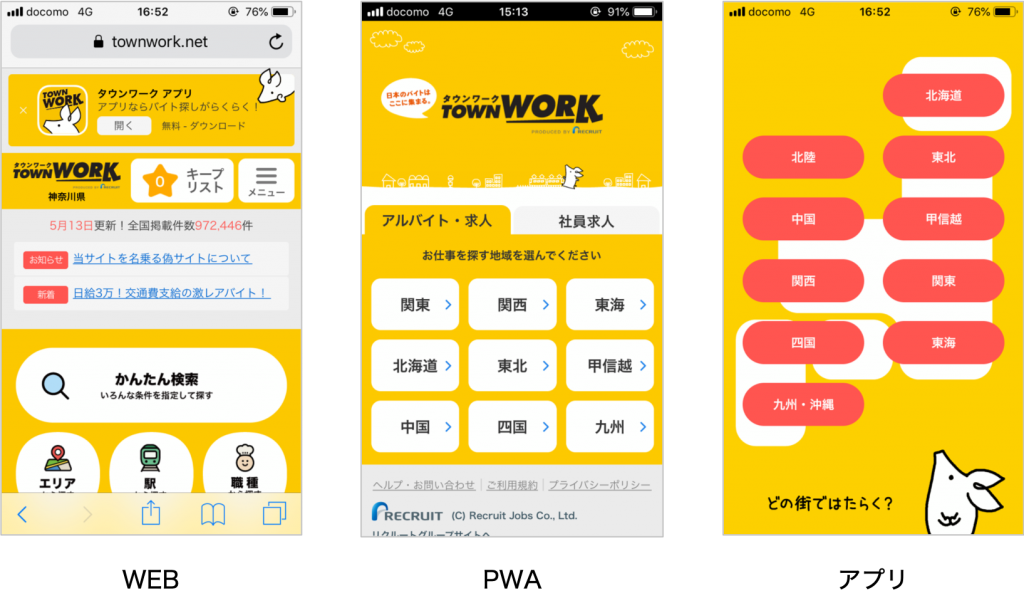
タウンワーク
求人情報メディアとして有名なタウンワークは、Webサイトもネイティブアプリも展開しています。そして、PWAにも対応したところ、ホーム画面からすぐに求人情報へアクセス可能になり、PWA使用後は使用前と比べてCVRが213%になったと発表されています。

Twitter Lite
Twitterは、言わずと知れたSNS。「ツイート」と呼ばれる動作で、個人でも気軽に情報発信ができます。Twitter Liteはその名の通り動作を軽くする工夫がなされており、「データセーバー」という設定が可能です。この設定をすると、例えば画像はまずぼやけた輪郭だけを表示させ、タップされたときに初めてダウンロードされるようになります。回線速度が遅い地域ではこれから普及が進むものと予想されています。

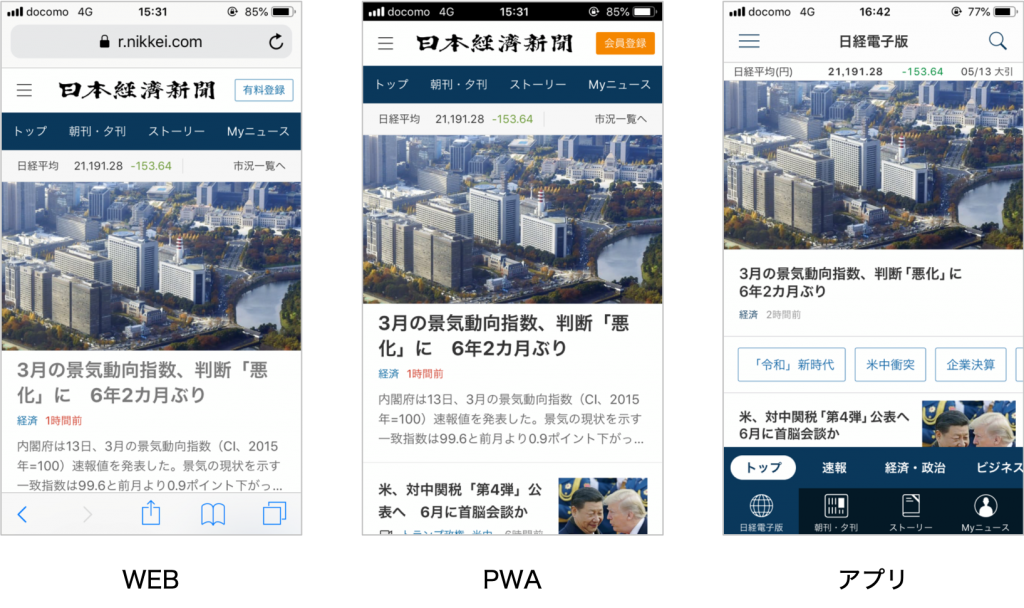
日経電子版
2017年11月に日経電子版がPWAを立ち上げてから、75%の読み込み速度改善や、2倍のSpeed Indexなど、パフォーマンスが改善しているとのことです。その影響からか、2.3倍のオーガニック流入、58%のコンバージョン増など、同社のWebビジネスに追い風をもたらしています。

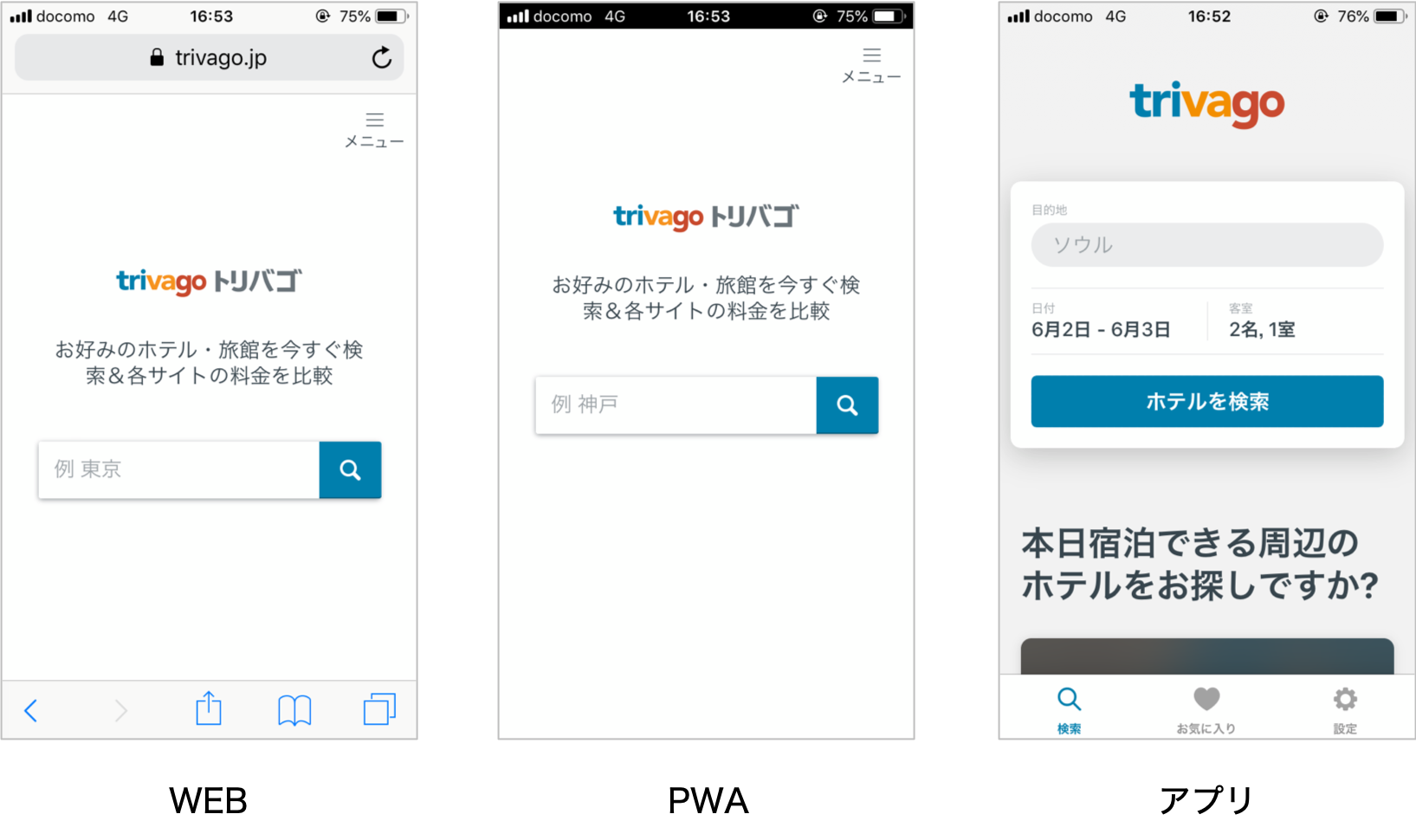
trivago
宿泊施設を比較できるサイトtrivagoもPWAを導入しています。モバイルサイト来訪ユーザーの平均リピート来訪が0.8回だったのに対し、PWA導入後は2回と大幅に上がっています。

まとめ
今回ご紹介しましたPWAは、Webサイトとネイティブアプリのそれぞれの良い点を掛け合わせ、様々な場面でメリットがあると言えます。
ネイティブアプリの替わりとしてではなく、新たなWebサイトの形、新たなチャネルとして活用することで効果が期待できるのではないでしょうか。今後もPWAに関する動向はチェックしていきたいものです。